내용
2. 국내에서 확인하는 경우,

1. 해외에서 확인하는 경우, 해당 국가의 브라우저 언어에 따라 자동 변환
2. 국내에서 확인하는 경우,
=> 아래 소스를 코드셀로 넣어주세요. (단, 100% 영문으로 표기되지는 않음)

--------------------------------------------------------------------------------------------------------------------------------------------------------------------
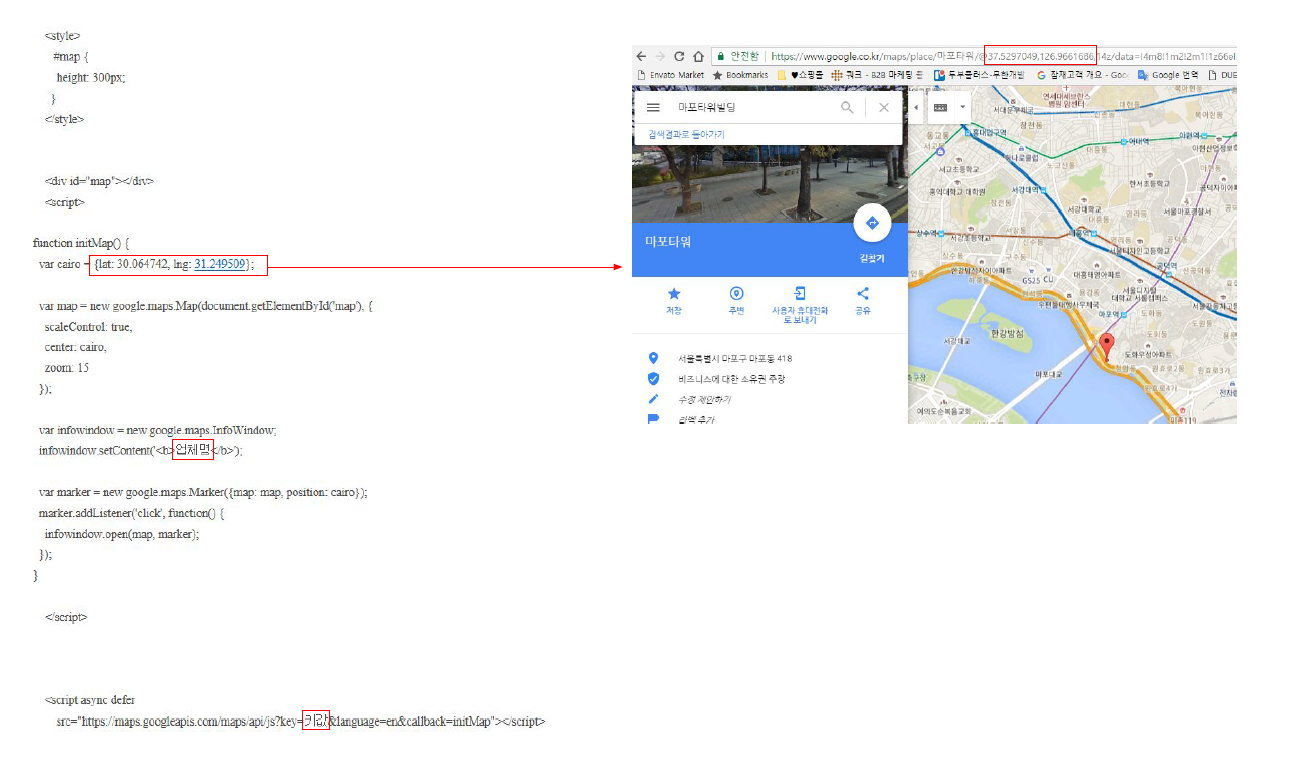
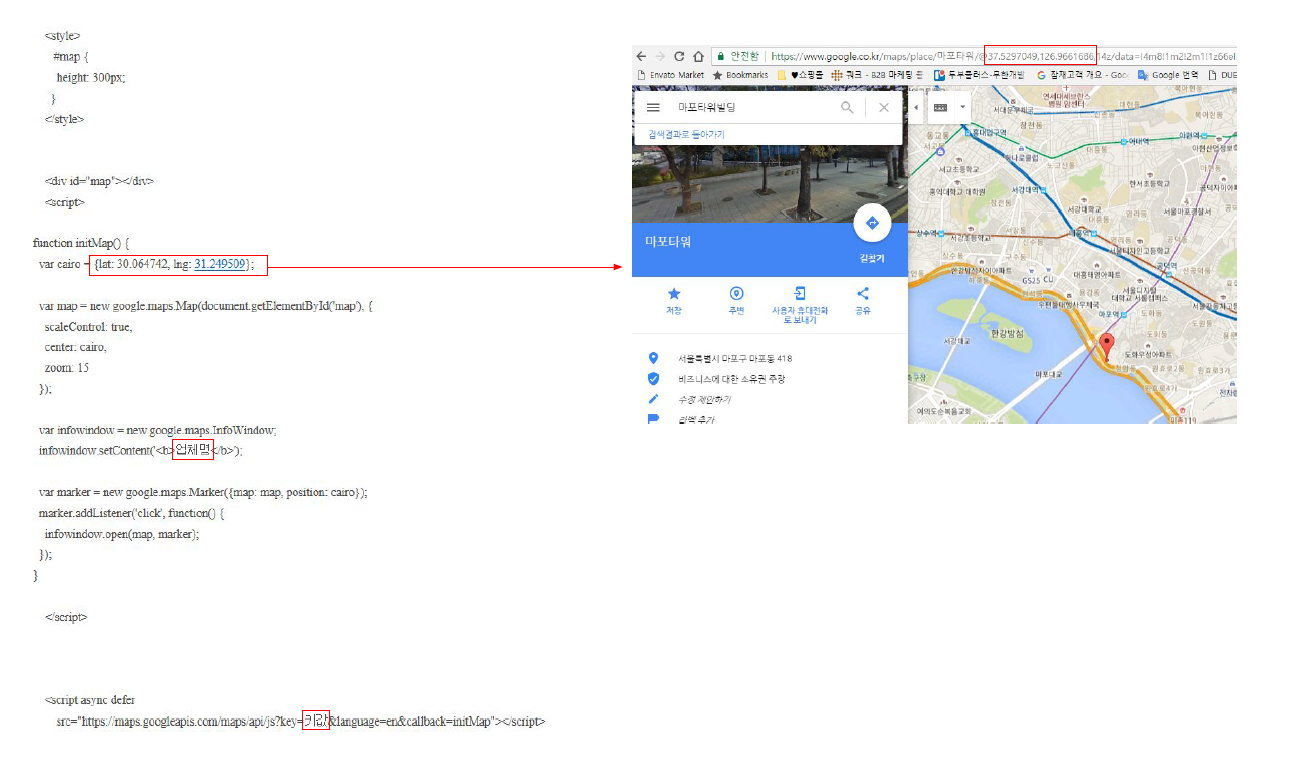
<style>
#map {
height: 300px;
}
</style>
<div id="map"></div>
<script>
function initMap() {
var cairo = {lat: 30.064742, lng: 31.249509};
var map = new google.maps.Map(document.getElementById('map'), {
scaleControl: true,
center: cairo,
zoom: 15
});
var infowindow = new google.maps.InfoWindow;
infowindow.setContent('<b>업체명</b>');
var marker = new google.maps.Marker({map: map, position: cairo});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=키값&language=en&callback=initMap"></script>
0
0
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
