
*추가
카테고리별 공통정보를 노출하고 싶다는 의견이 있어서 스크립트 추가로 알려드립니다.
var _id = (location.search.split('id=')[1] || '').split('&')[0],
/* 제외하고자 하는 카테고리 번호를 입력합니다. 예) 전체 적용시 block_list = []; 1개 제외시 block_list = ['2348'] 2개 이상 block_list = ['2348', '1234'] */
block_list = ['2348', '1234'],
/* 추가하고자 하는 html 마크업을 추가합니다. */
_html = '<div class="mobile_wrap"><h1>테스트입니다.</h1></div>',
script = document.createElement("script");
/* 추가하고자 하는 스크립트 경로를 추가합니다. */
if( block_list.length == 0 || $.inArray(_id, block_list) == -1 ){
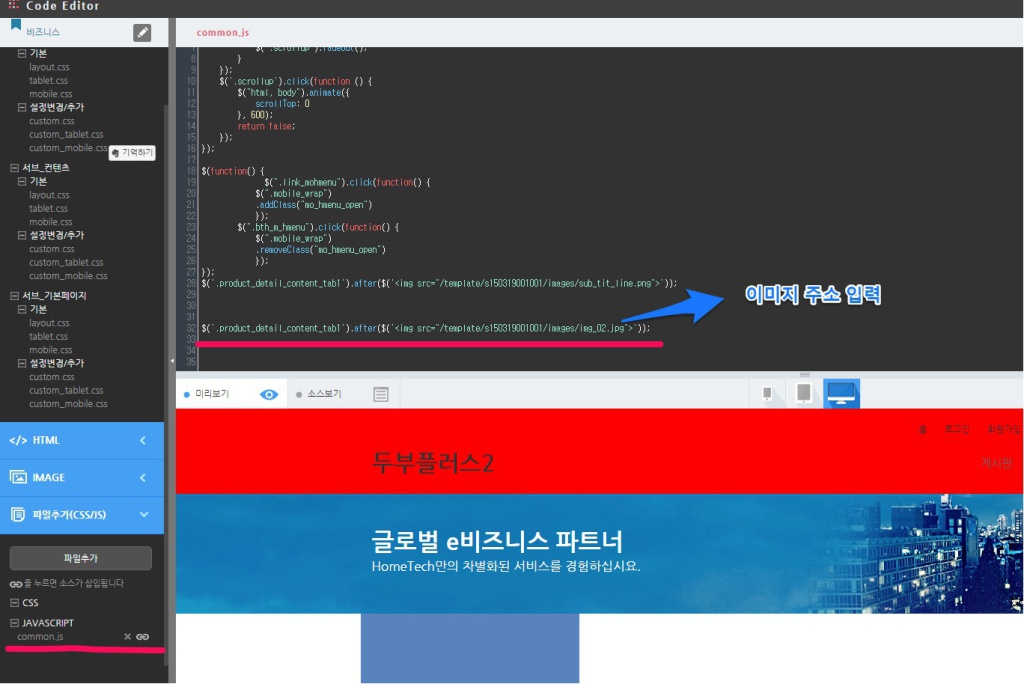
$('.product_detail_content_tab1').after($(_html));
}
설명:추가하고 싶은 카테고리 페이지들의 카테고리 페이지url에 붙은 숫자를 입력합니다.block_list = ['2348', '1234'],추가될 공통html을 _html = '<div class="mobile_wrap"><h1>테스트입니다.</h1></div>' 에 넣습니다.
-
관리자
추가될공통 html은 테그간 공백을 없애 주세요
7 년전
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
