내용
업체에서 네이버 계정을 준 경우에는


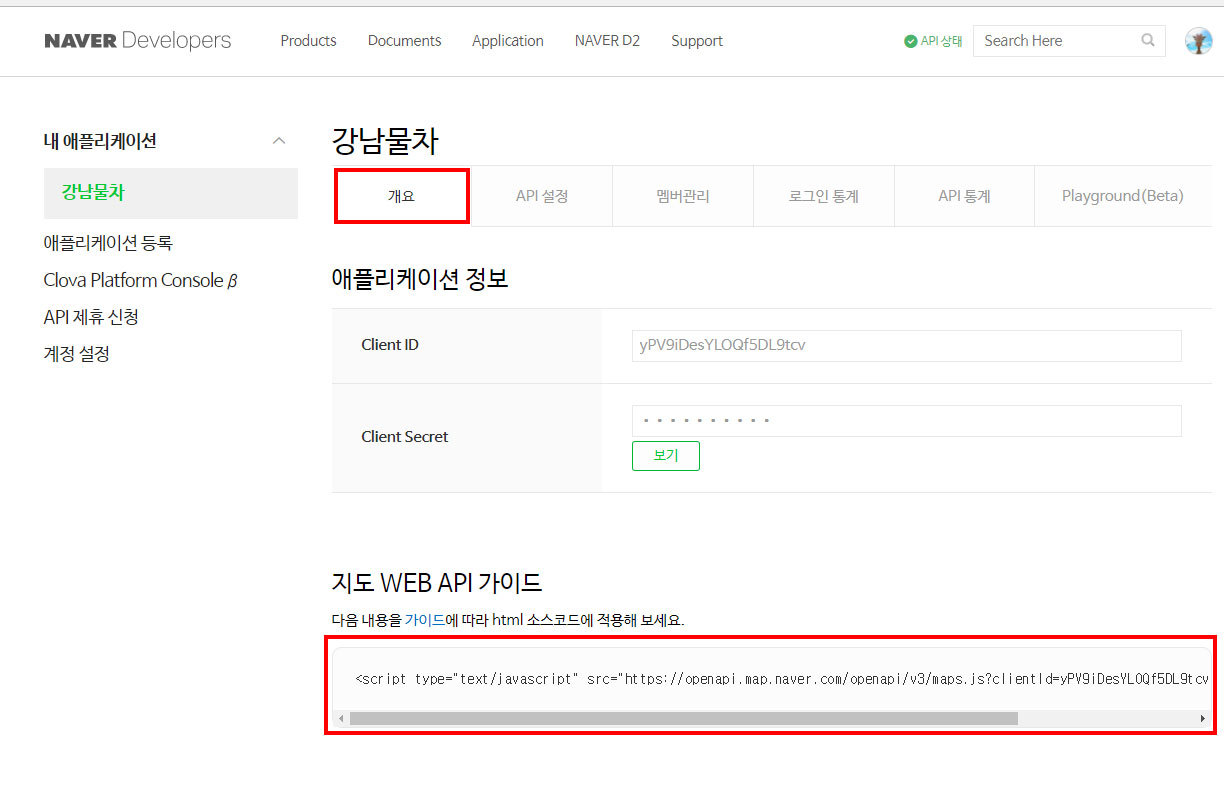
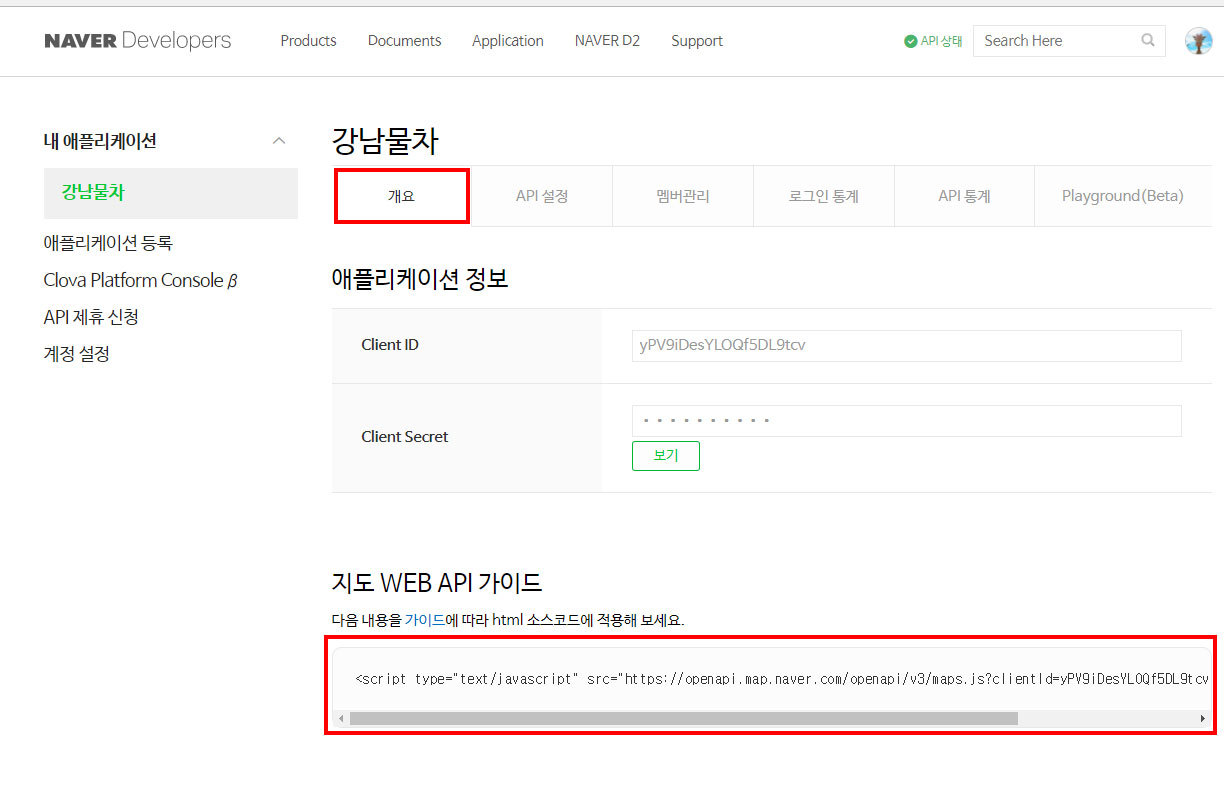
 WEB API 가이드에 있는 스크립트 소스를 복사해서 지도가 들어가는 페이지에 삽입해줍니다.
WEB API 가이드에 있는 스크립트 소스를 복사해서 지도가 들어가는 페이지에 삽입해줍니다.


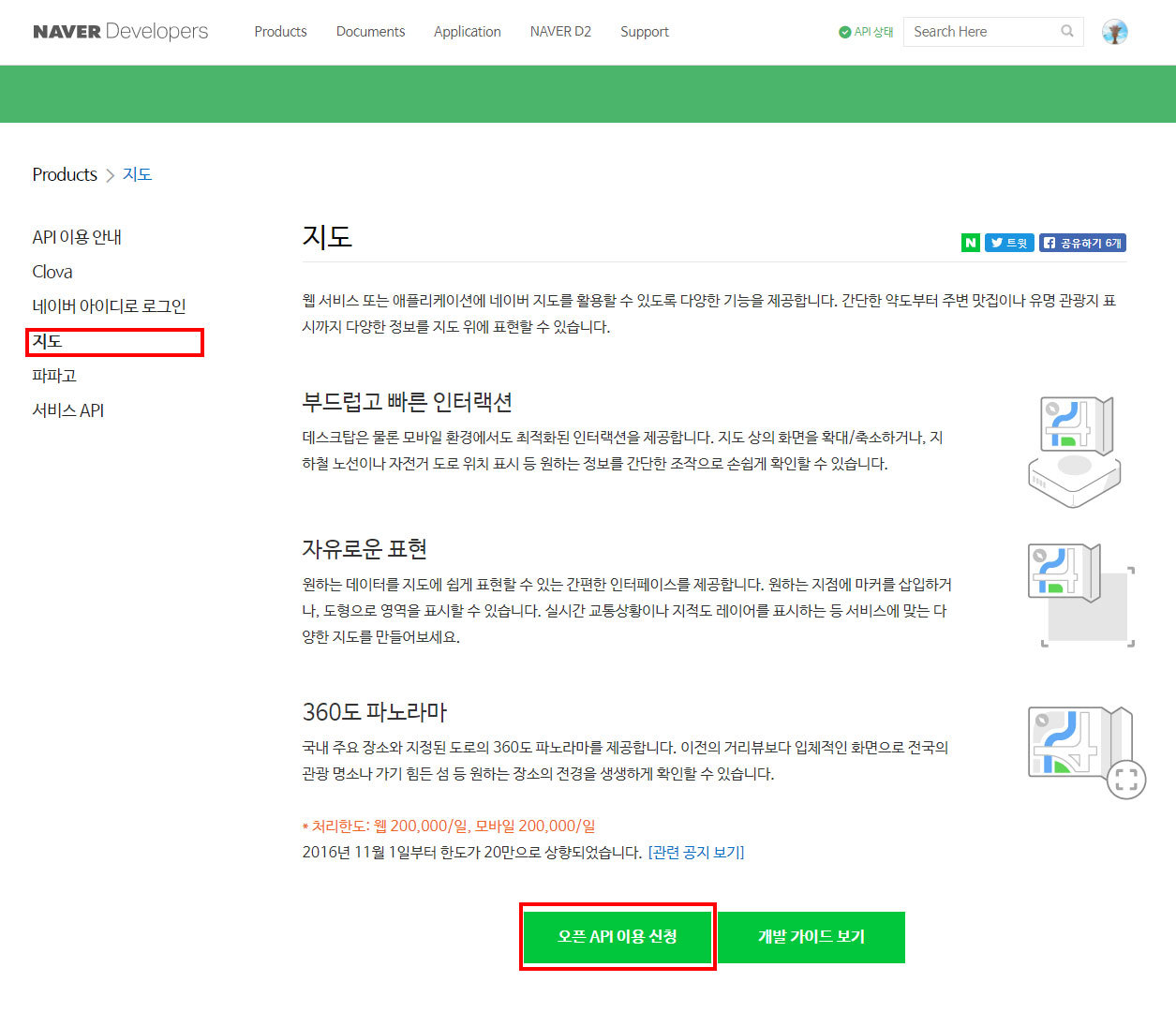
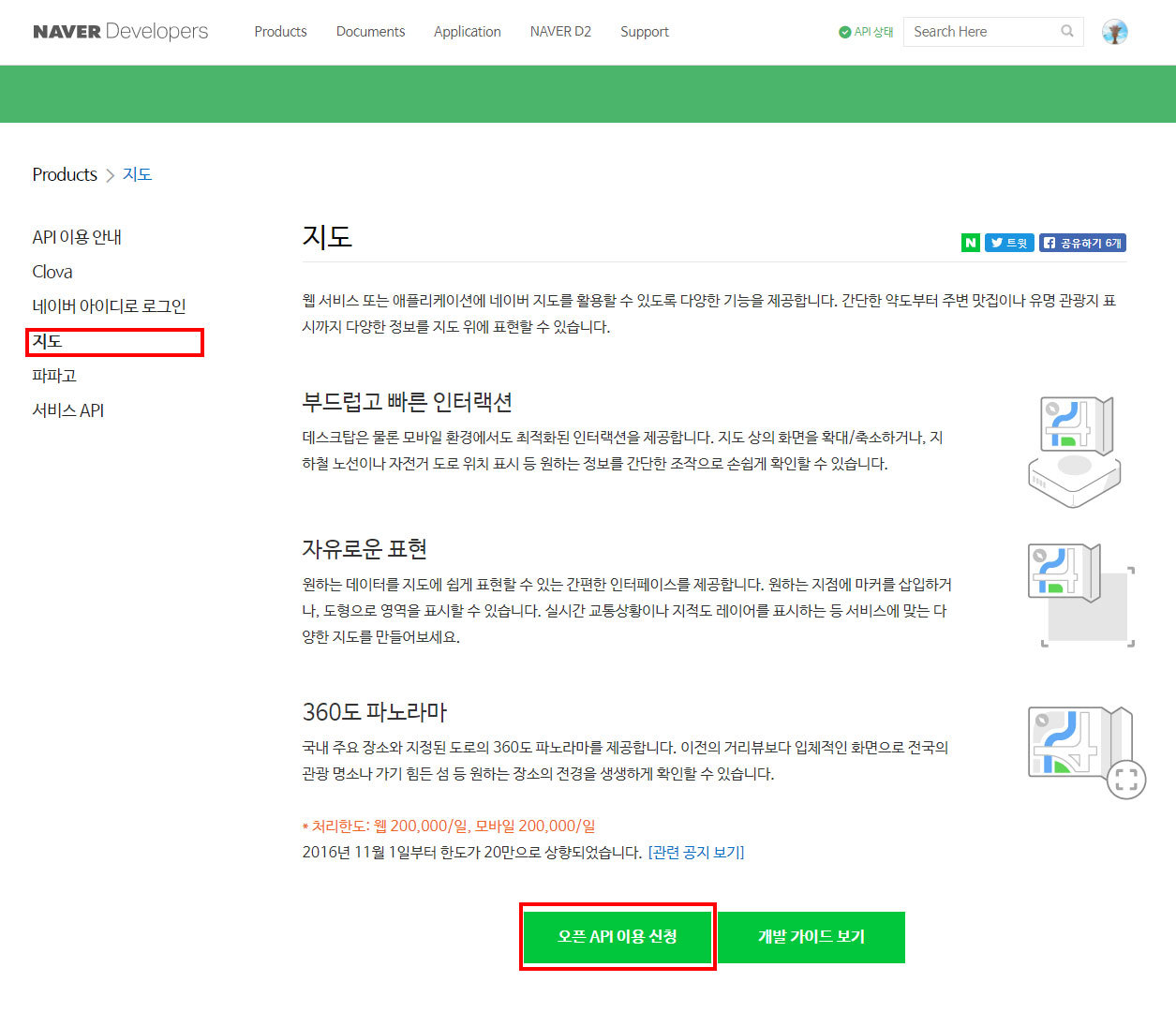
https://developers.naver.com/products/map/
이 주소로 접속하여 로그인을 해줍니다.

지도를 클릭하시고 오픈 API 이용 신청을 클릭합니다.

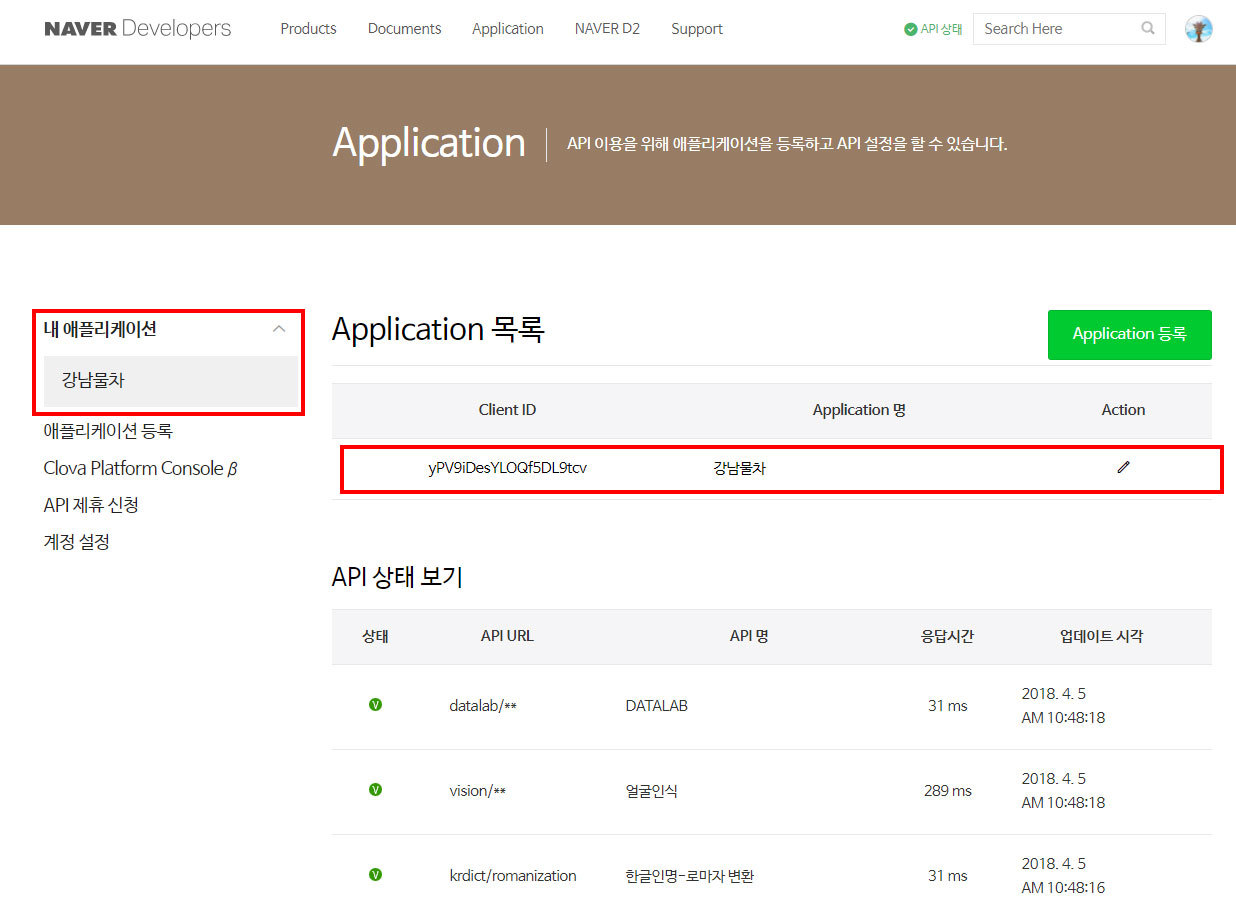
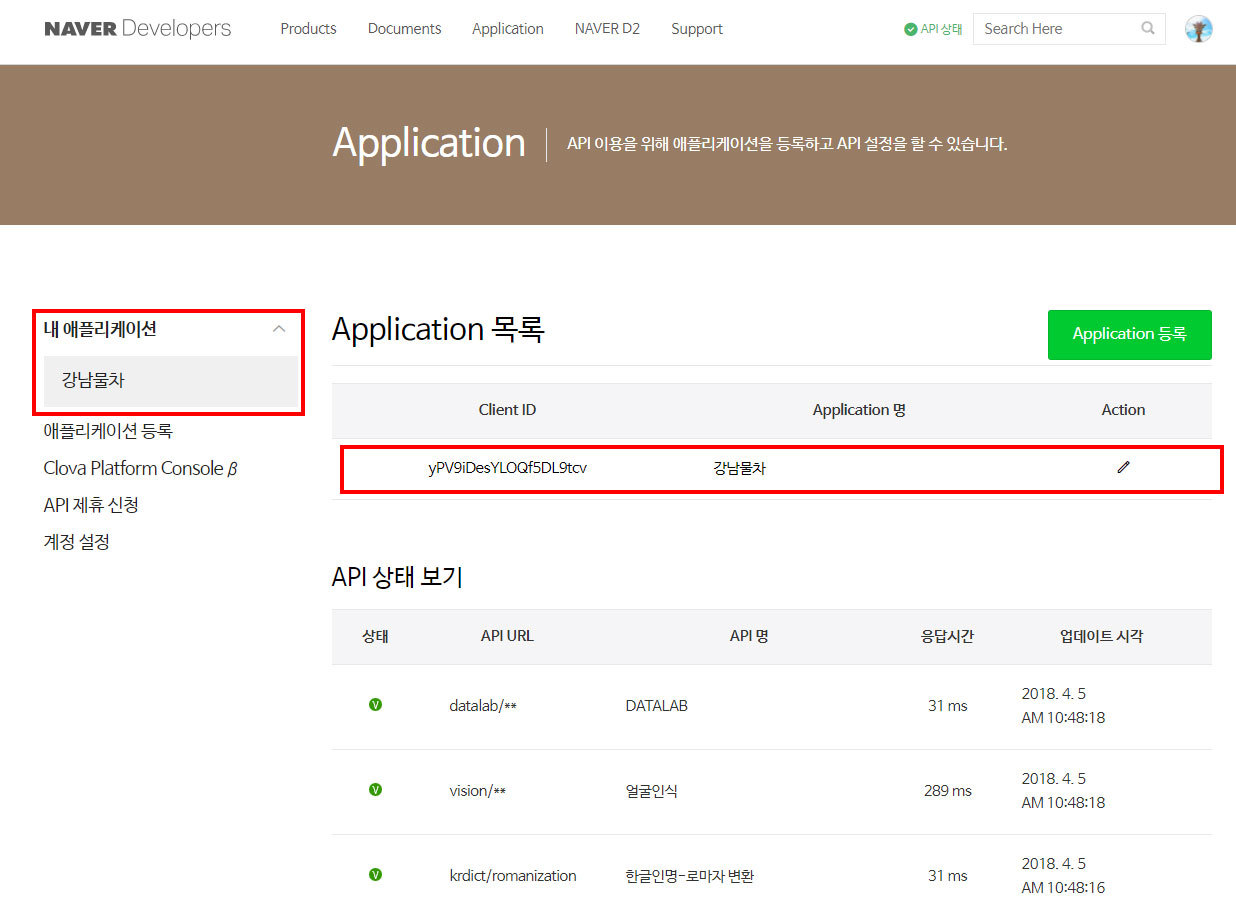
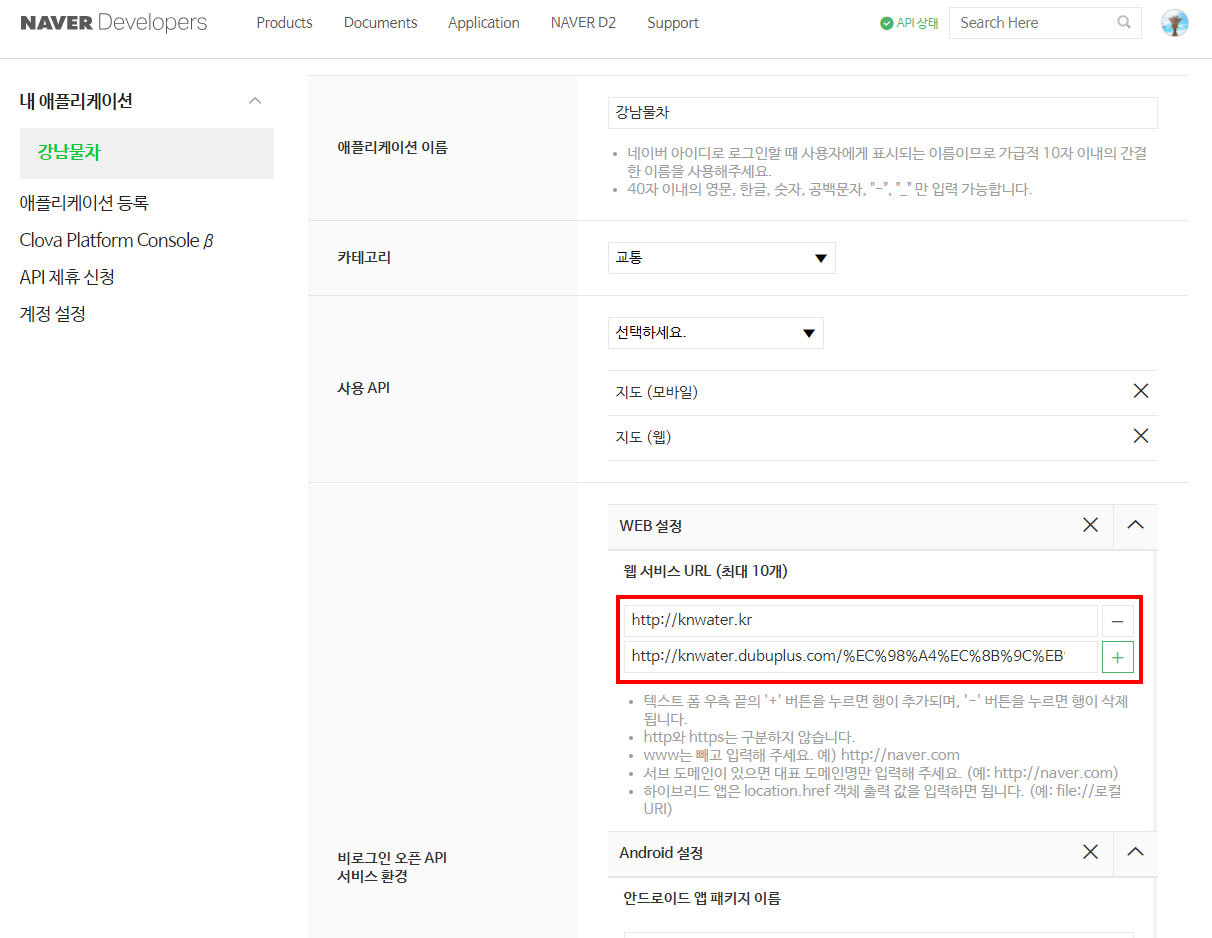
들어가시면 위와같이 업체가 등록해놓은 어플리케이션이 나옵니다.
클라이언트 아이디를 클릭해서 들어가줍니다.
 WEB API 가이드에 있는 스크립트 소스를 복사해서 지도가 들어가는 페이지에 삽입해줍니다.
WEB API 가이드에 있는 스크립트 소스를 복사해서 지도가 들어가는 페이지에 삽입해줍니다.
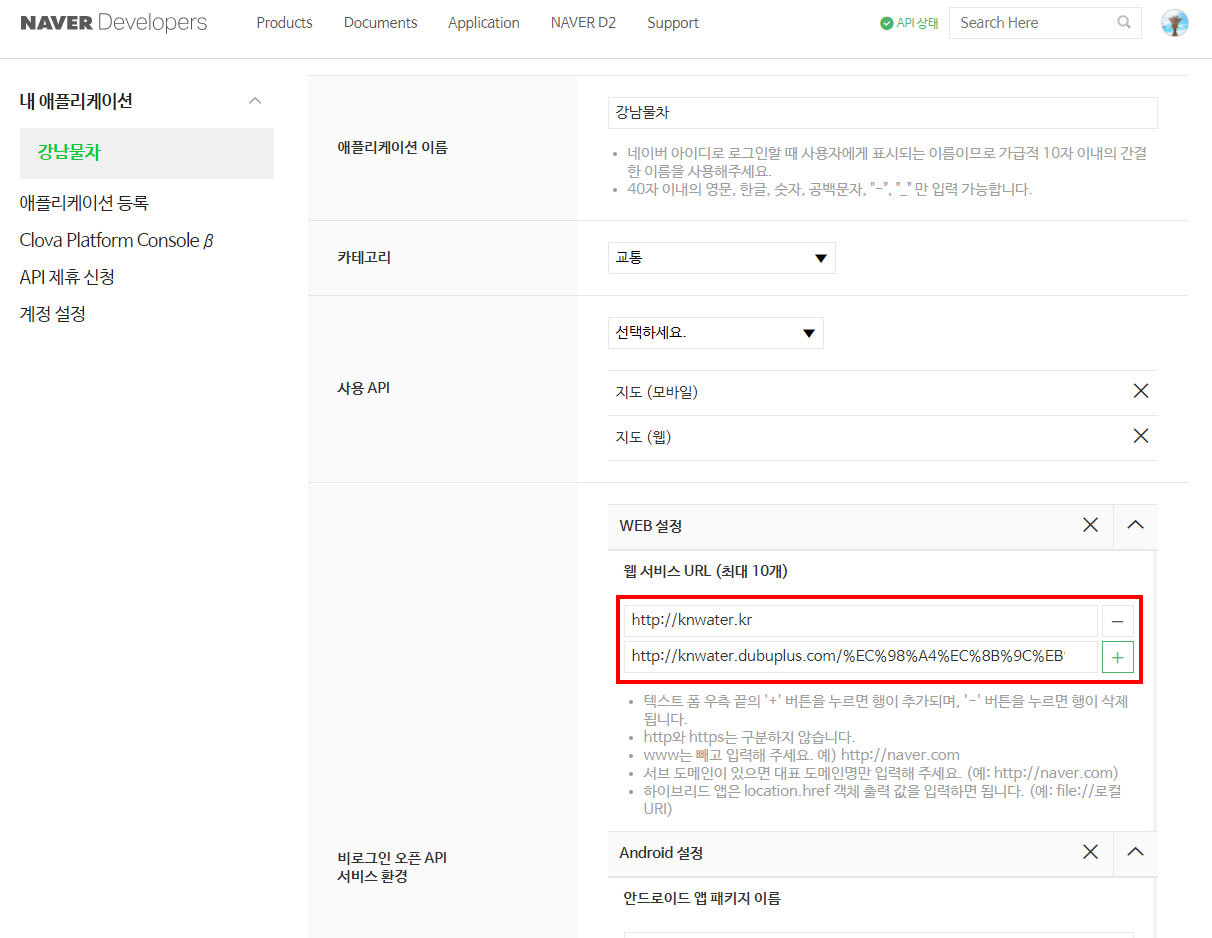
웹서비스 URL에 지도가 들어가는 URL을 추가해주시면 됩니다.

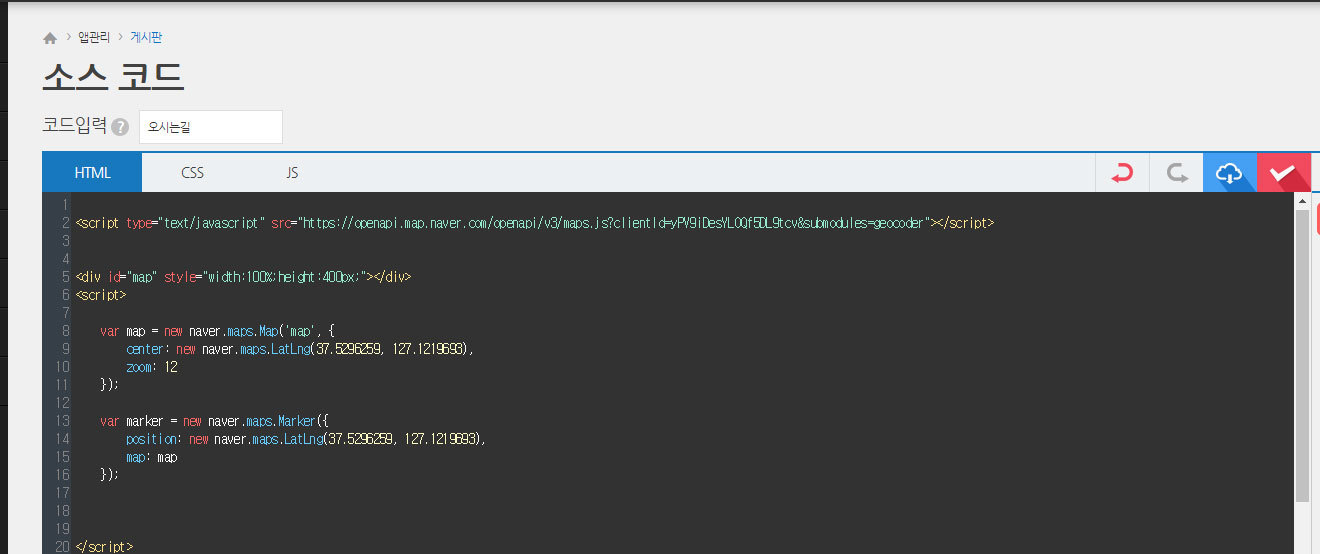
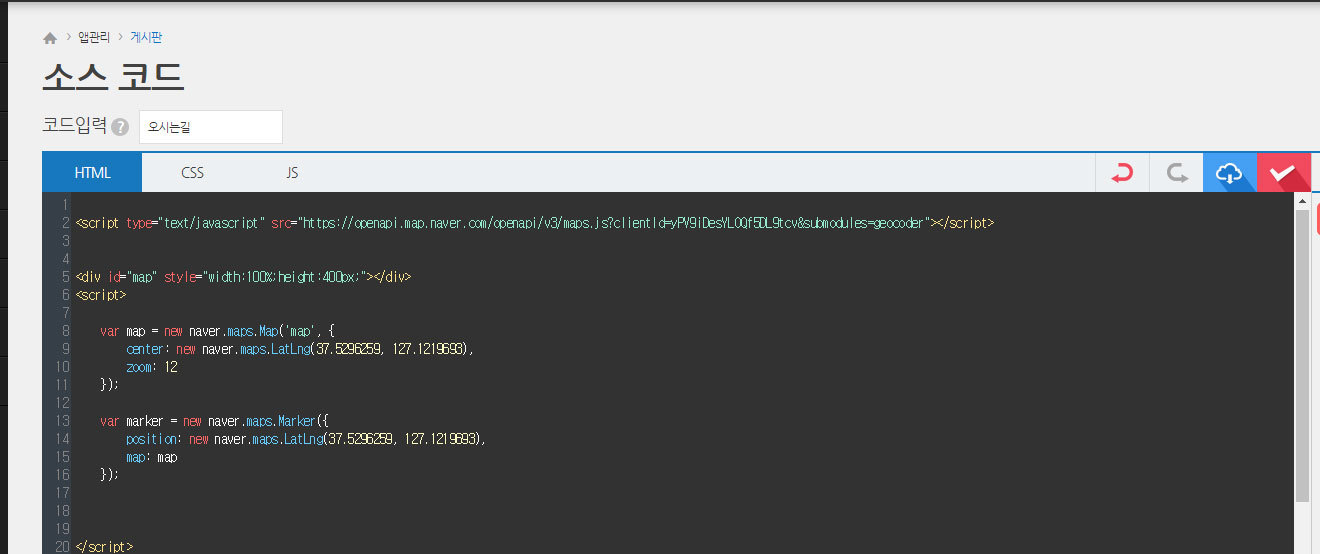
네이버지도를 소스코드에 적용한 모습입니다.
아까 복사한 스크립트를 넣고
<div id="map" style="width:100%;height:400px;"></div>
<script>
var map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(37.5296259, 127.1219693),
zoom: 12
});
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.5296259, 127.1219693),
map: map
});
</script>
위와 같은 스크립트를 넣으면 지도가 생성됩니다.
저 소스에서 좌표값을 업체의 주소 좌표로 바꿔주면 되는데 네이버에서 좌표값을 제공하지 않습니다.
http://f.goodkiss.co.kr/naver/naverMap.html
이 주소로 들어가서 업체 주소를 적으면 좌표값을 구해줍니다.
0
0
게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
