순서
1. 네이버 프리미엄 로그분석 스크립트 종류 및 설명
2. 삽입 전 참고사항
3. 처리 경로
- 두부웹
- 두부플러스
4. 두부플러스 스크립트 삽입 방법
- 공통 적용 스크립트
- 전환 분석 스크립트
★ 네이버 프리미엄 로그분석 스크립트 종류 및 설명
- '네이버 프리미엄 로그분석 스크립트' 에는
2가지 종류('공통 적용' , '전환 분석')가 있습니다.
스크립트 종류에 따라 삽입해야 할 페이지와 삽입 위치가 다르니
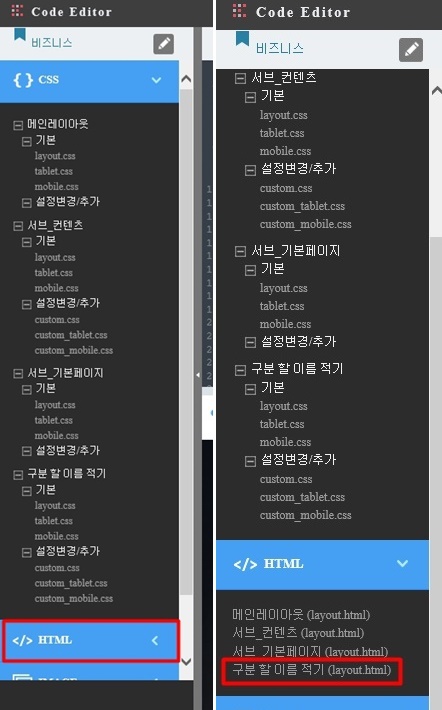
이 점 유의하여 진행 해주세요.
1. '공통 적용 스크립트' → 모든 페이지 공통으로 들어가는 스크립트
2. '전환 분석 스크립트' → '구매완료, 회원가입, 장바구니 담기, 신청/예약' 등 특정 페이지에 들어가는 스크립트
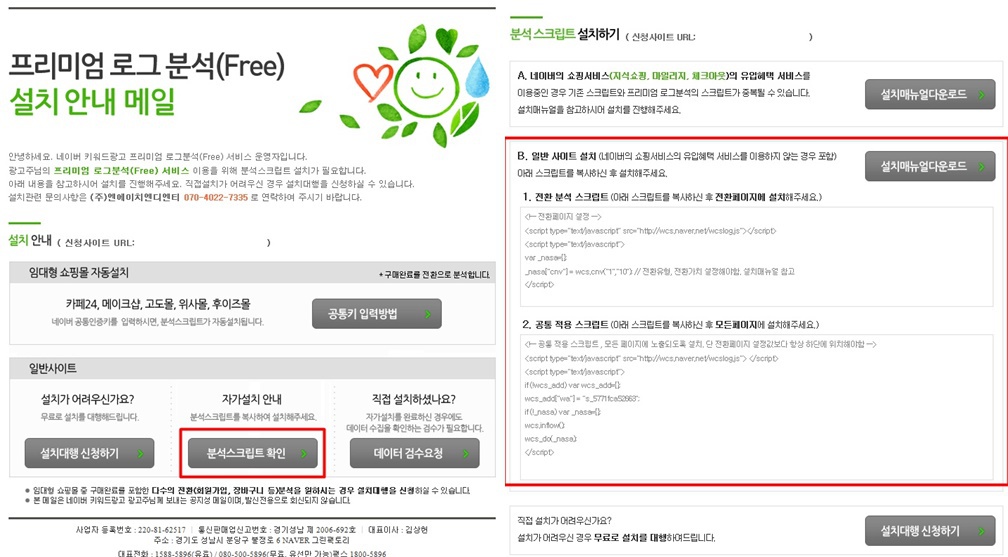
참고 1 , 수신한 메일

참고 2 , 스크립트
1. 전환 분석 스크립트
<!-- 전환페이지 설정 -->
<script type="text/javascript" src="http://wcs.naver.net/wcslog.js"></script>
<script type="text/javascript">
var _nasa={};
_nasa["cnv"] = wcs.cnv("1","10"); // 전환유형, 전환가치 설정해야함. 설치매뉴얼 참고
</script>
2. 공통 적용 스크립트
<!-- 공통 적용 스크립트 , 모든 페이지에 노출되도록 설치. 단 전환페이지 설정값보다 항상 하단에 위치해야함 -->
<script type="text/javascript" src="http://wcs.naver.net/wcslog.js"> </script>
<script type="text/javascript">
if (!wcs_add) var wcs_add={};
wcs_add["wa"] = "s_585b9ea28d0a";
if (!_nasa) var _nasa={};
wcs.inflow();
wcs_do(_nasa);
</script>
★ 삽입 전 참고사항
→ 네이버에서 전달하는 스크립트는 모든 업체 공통 내용으로 발송되기 때문에,
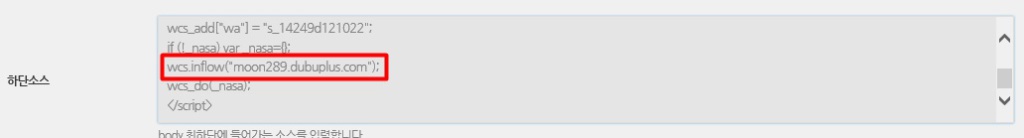
공통 적용 스크립트 중 wcs.inflow(); 에 추가로 기입해야 할 사항이 있습니다.
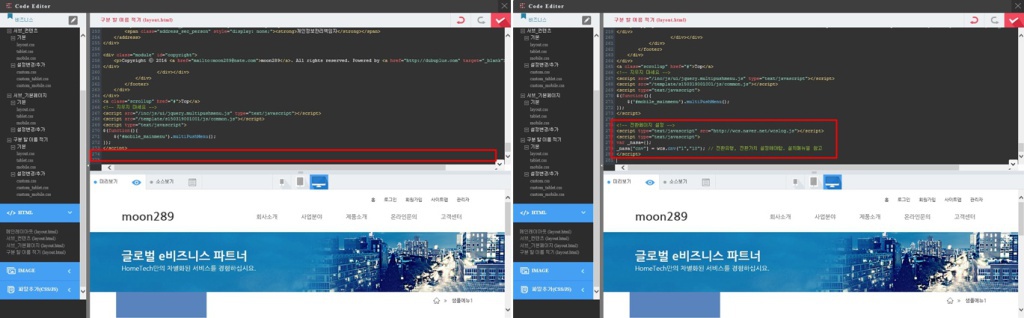
업체 도메인 중 'www,' 를 뺀 나머지 뒤 부분을 아래 예시처럼 스크립트 괄호 안에
기재해 넣어주면 됩니다.
(예 , wcs.inflow("yescall.com"); ,
위 스크립트에 굵기와 밑줄로 표시)
★ 처리 경로
① 두부웹
- 두부웹은 직접 스크립트를 삽입 할 수 없습니다.
그렇기 때문에 업체가 스크립트 삽입 관련해 문의 할 경우,
우선 본인 메일주소 안내하여 수신 합니다.
이 후 강지훈 과장님 메일 (wlgns1101@yescall.com) 전달하고,
메신저로 도메인과 함께 삽입 요청 하면 처리 가능합니다.
(★ 위 '삽입 전 참고사항' 확인하여 내용 함께 전달 해주어야 하고,
두부웹의 경우 전환 스크립트는 '오시는 길' 과 '사이트 맵' 에만 삽입되니
이 점 참고하여 업체에 안내 해주세요)
② 두부플러스
- 두부플러스는 광고주가 직접 스크립트 삽입이 가능하여,
직접 하실 수 있도록 방법 안내하면 됩니다.
(직접 하기 어려워 하실 경우, 스크립트 받아 해주는 것으로
⇒ 연세가 있으신 분들이 여기에 해당 되겠죠?)
★ 두부플러스 스크립트 삽입 방법
√ 공통 적용 스크립트 삽입 방법은 간단 합니다.
1. 관리자로 접속 합니다.
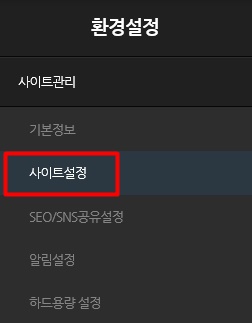
2. 상단 메뉴 중 4번째 '완벽한 설정'(톱니바퀴 모양) 을 클릭 합니다.

3. 왼쪽 메뉴 중 '사이트설정' 을 클릭 합니다.

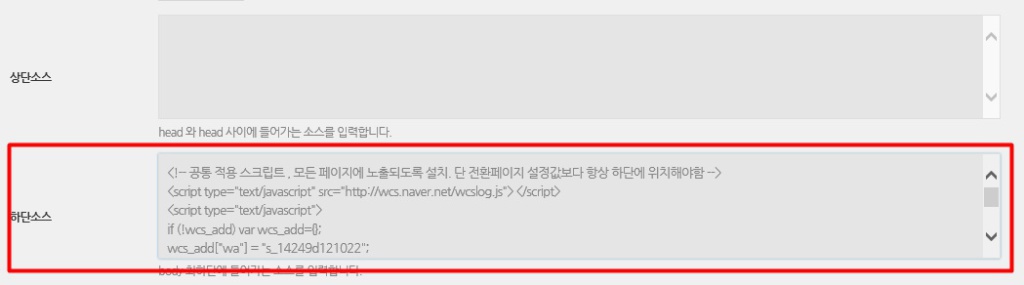
4. 오른쪽 페이지 하단 '하단소스' 영역에 '공통 적용 스크립트' 를 넣어줍니다.

(★ 위 참고사항과 같이 아래 이미지처럼 스크립트 괄호 안에 꼭 "도메인(www. 제외한 나머지)" 를 넣어주세요)

5. 페이지 하단 '저장' 버튼을 눌러줍니다.

√ 위에서 이야기 하였듯이 전환 스크립트는 '구매완료, 회원가입, 장바구니 담기, 신청/예약' 등 특정 페이지에 넣어주어야 하므로 추가 작업이 필요합니다.
→ 전환유형 중 '회원가입, 장바구니'는 서브 레이아웃 생성하여 스크립트 삽입이 가능하나, '구매완료, 예약완료(숙박앱)' 는 현재 생성 및 삽입이 불가 합니다.
(이 부분은 추후라도 가능하게끔 장소희 과장님이 개선요청 게시판에 요청한 상태입니다)
1. 관리자로 접속 합니다.
2. 오른쪽 상단 '디자인모드' 를 클릭합니다.

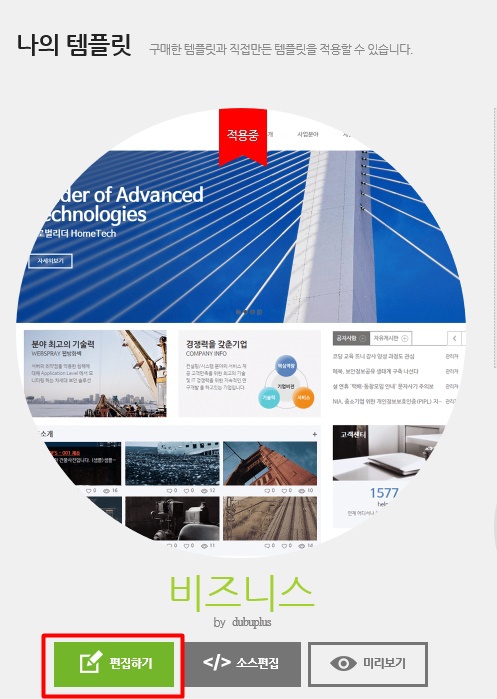
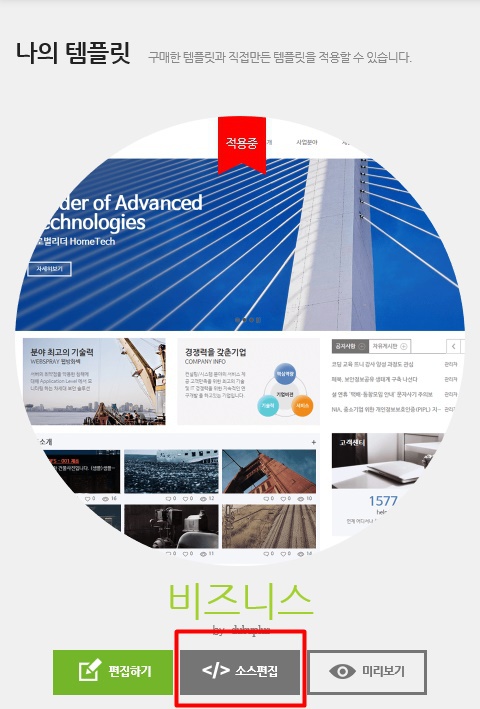
3. 나의 템플릿 하단 '편집하기' 를 클릭합니다.

4. 상단 중앙 부분에 '메인레이아웃' 의 오른쪽 화살표를 클릭합니다.

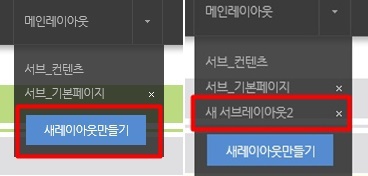
5. '새레이아웃만들기' 를 클릭하면 '새 서브레이아웃2' 가 추가됩니다.
(왼쪽 , 새 레이아웃 생성 전 / 오른쪽 , 새 레이아웃 생성 후)

6. 추가된 '새 서브레이아웃2' 를 클릭하여 열어줍니다.
7. '새 서브레이아웃2' 페이지가 열리면, 구분하기 쉽도록 연결 할 카테고리 명으로 변경 해줍니다.

8. 상단 메뉴 중 '페이지를 생성' 을 클릭합니다.

9. (왼쪽 메뉴 중) 생성한 서브 레이아웃 연결할 메뉴 명 클릭 해주세요.

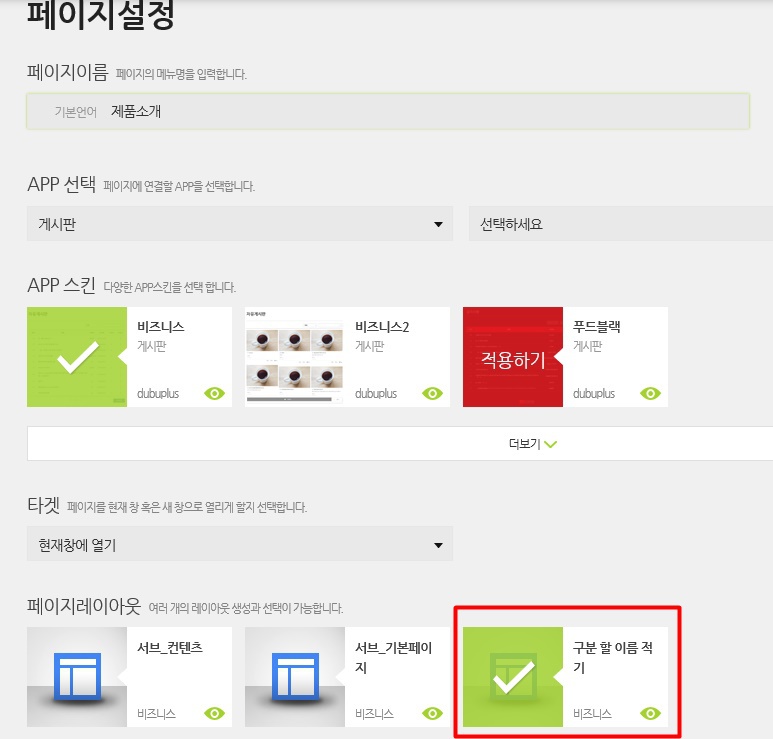
10. '페이지설정' 하단 '페이지레이아웃' 에 추가 생성한 서브레이아웃을 선택합니다.

11. 하단 '저장' 을 눌러줍니다.

12. 다시 '디자인모드' 메인으로 와, '나의 템플릿' 하단 '소스편집' 을 클릭합니다.

13. '소스편집' 창 왼쪽 메뉴 중 'HTML' - 생성한 레이아웃 명 클릭하여 열어줍니다.

14.오른쪽 새 서브레이아웃 스크립트 창에서 스크롤을 끝까지 내려,
최 하단에 '전환 분석 스크립트' 를 넣어줍니다.

15. '전환 분석 스크립트' 를 넣었다면 오른쪽 상단 '체크'(저장) 를 눌러줍니다.

게시물수정
게시물 수정을 위해 비밀번호를 입력해주세요.
댓글삭제게시물삭제
게시물 삭제를 위해 비밀번호를 입력해주세요.
